
Vanity Pages
Getting Fancy
HTML Editors
Thanks to the information age, we can travel from this page to another page, download an HTML editor and return with a new tool to help us save time and energy. It's like running down to the local hardware store to pick up a circular saw so we can build our house. These days even our word processing programs like Microsoft's™ Word can create HTML. Simply click on File/Save As and save it as a web page. Unfortunately, the code it creates doesn't always work as you expect.
If you enjoy learning the HTML language and are interested in learning much more, there are plenty of freeware HTML editors out there on the Internet at freeware sites such as Tucows.com or CNET.com.
If you're more interested in getting a fancy web page up and running quickly you can go to your local computer store and purchase Microsoft's™ FrontPage or Macromedia's™ Dreamweaver. There are plenty of other great editors out there, too.
Editors are a great way to save precious time on the creation of your web page but it takes time to learn how to use the editor just like it took time to learn your word processor program. Editors are also sometimes limited but if you know a little bit about the code your editor is creating, you can get around those difficult times.
Web pages can contain so many wonderful sights and sounds and can even be interactive to the viewer to provide much entertainment. The idea behind that is to get as many people to come visit your page as possible and keep them coming back as you offer them more and updated information. You may ask, "Why would someone do all that for free?" Because web pages are publications, there is space on those web pages for brief advertisements much like a newspaper or magazine. The more people that visit your web page, the greater the chance of them viewing those advertisements and therefore, the greater the value of space on your web page.
Some of the great interactivity of web pages relies on embedded programs such as Java, Visual Basic programs, Flash and Shockwave media. New technologies are being integrated every day into the old HTML documents so you can see how important it is to understand. In the next few paragraphs I will briefly go through some of these new technologies and point you to some sites that can shed greater light on them.
DHTML
Dynamic Hyper Text Markup Language, or DHTML, is a mixture of HTML, JavaScript and various other languages that allow for more dynamic and interactive web pages. DHTML is great for making words and sentences fly around the browser window or create simple drop down boxes without having to learn a whole lot of programming. Unfortunately not all browsers support the same language usage so a web page made for Internet Explorer may not work the same when viewed with Netscape. You can learn a lot about this technology by checking out these web pages.
Experience
DHTML
DHTML....What
is it?
DHTML
School
JAVA
Java is an object oriented programming language that takes quite a bit of extensive knowledge and patients to learn. If you like programming, Java is a fun language to learn. Many web pages embed Java programs like applets and classes into the page to make them more dynamic and user interactive. Below are some links to some web sites with Java in them and some sites about learning it.
The Source for Java(™) Technology
The Java
Boutique
JavaApplets.com
Flash and Shockwave
Macromedia has provided the world a way to incorporate rich-media content and wonderful interactivity into it's web sites and it would take quite a bit of time to explain it so I'll direct you to a site where you can view it. Flashpreviews.com has a perfect example of a purely Macromedia based start page. Although Flash and Shockwave players are available free on the Internet, the tools used to create the content are quite expensive. If you want to learn more about Flash and Shockwave visit Macromedia, today.
So now that you have created your vanity page or home page you need to present it to the world. Since no one on the Internet can see your web page when it's sitting on your computer, you will have to upload or post the pages that you have created to a server that is always on and connected to the Internet. Your Internet Service Provider (ISP) just happens to have one of those computers for just that purpose and most ISPs offer anywhere from 5 megabytes to 100 megabytes of web space for you to use as you please. Ask your ISP for the FTP address that you will use to upload your pages. You'll need it for the next step.
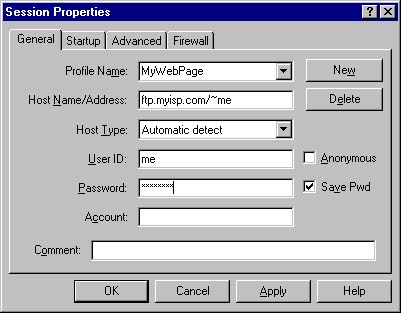
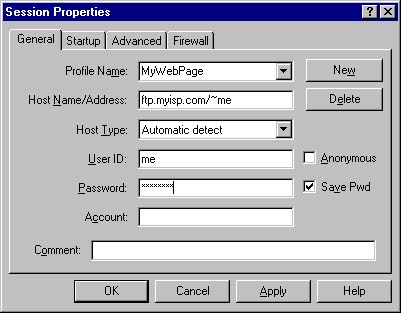
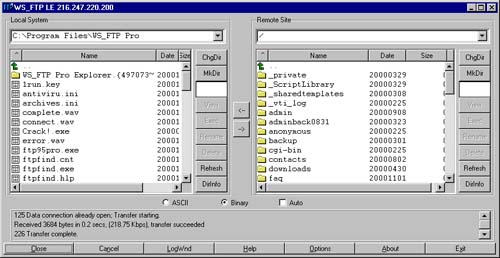
Go to Tucows.com and look for a free FTP program called WS_FTP LE or CUTE_FTP or just download this one. WS_FTP LE Open WS_FTP after you have installed it and create a connection, supplying the information from your ISP. Your host or address may be something like ftp.yourisp.net/~yourname or 123.45.67.8/~yourname or whatever your ISP told you. You can use automatic detect for connection type or use whatever your ISP told you. Your user name and password should be the same one you use for email unless your ISP told you otherwise.

On the left side will be a list of files, folders and drives that are the folders on your hard drive, also known as your local files. On the right will be the folder where you will post your web pages. This is known as the remote site.

Before uploading your web page, rename the page that you want everyone to see first to index.htm or index.html. When someone types in the URL to your web address, the first page your ISP's server will present to him or her is the index.htm or index.html file. After that you can name the pages whatever you want as long as the links to those pages reflect the same name as the page.
That's about all there is to it so I'll end this tutorial here at let you work on a more creative home page. Good luck and remember, when you get stuck, there are plenty of resources on the Internet to help you out and it's all free!
So you've posted you web page. Great! Tell all your friends and family about it and give them the URL to your page so they can visit you on the Internet! If you don't know what your URL is, ask your ISP or it may be just like your WS_FTP connection except, replace the "ftp" with "http://www."
If your FTP connection was "ftp.yourisp.net/~yourusername then your URL might be "http://www.yourisp.net/~yourusername"
Hopefully this tutorial has helped you understand the basic fundamentals of creating your vanity page and shed some light on this wonderful thing called the World Wide Web.